1. VSC 설치
2. Terminal에서 npm init -y 실행.
> npm init -y
npm : 'npm' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인
식되지 않습니다. 이름이 정확한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다
음 다시 시도하십시오.
위치 줄:1 문자:1
+ npm init -y
+ ~~~
+ CategoryInfo : ObjectNotFound: (npm:String) [], CommandNotFoundExceptio
n
+ FullyQualifiedErrorId : CommandNotFoundExceptionVSC에서 Terminal이 powershell로 되어있는 경우 발생되는 오류.
ctrl+shift+p를 눌러 기본 터미널을 Terminal: select default setting을 선택한 뒤 cmd로 바꿔준다.
VSC를 재시작해준다.
정상적으로 실행시
> npm init -y
Wrote to C:\react\package.json:
{
"name": "react",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
3. npm i -D webpack webpack-cli webpack-dev-server 실행.
- Webpack이란
- JavaScript 모듈(JavaScript modules)을 브라우저에서 실행할 수 있는 단일 JavaScript 파일로 묶는 데 사용되는 도구로 모듈번들러.
- IIFE(Immediately Invoked Function Expressions - 즉시 실행 함수 표현) 를 사용함.
- https://webpack.js.org/
> npm i -D webpack webpack-cli webpack-dev-server
added 307 packages, and audited 308 packages in 10s
38 packages are looking for funding
run `npm fund` for detailspackage.json에 다음과 같이 추가됨.
"devDependencies": {
"webpack": "^5.82.0",
"webpack-cli": "^5.0.2",
"webpack-dev-server": "^4.13.3"
}4. npm i -D terser-webpack-plugin 실행.
5. 폴더 추가.
src 폴더를 만들고 아래 css/style.css , js/index.js 추가 생성.

6. webpack.config.js 파일 생성
//Node.js 모듈 path 부르기
const path = require("path");
const TerserWebpackPlugin = require("terser-webpack-plugin");
//CommonJs 방식의 모듈로 내보내기
module.exports = {
//엔트리파일
entry: "./src/js/index.js",
//아웃풋 파일 출력 설정.
output: {
//파일 명
filename: "bundle.js",
//파일 경로
path: path.resolve(__dirname,"./dist"),
clean: true
},
//bundle.js로 난독화된 파일과 원본 소스를 매핑해준다.
//*.map 파일을 통해 제공된다.
devtool : "source-map",
mode: "development",
//성능최적화
optimization: {
minimizer: [
new TerserWebpackPlugin() //자바스크립코드 난독화. 디버거 구문 제거
]
}
}7. npx webpack 실행
> npx webpack
asset bundle.js 176 bytes [emitted] (name: main)
./src/js/index.js 1 bytes [built] [code generated]
webpack 5.82.0 compiled successfully in 90 ms
실행 시 dist 폴더 아래 bunder.js 와 bundle.js.map이 생성된다.
8. npm i -D html-webpack-plugin 추가.
> npm i -D html-webpack-plugin
added 31 packages, and audited 339 packages in 4s
48 packages are looking for funding
run `npm fund` for details9. index.html생성
10. npm i -D mini-css-extract-plugin css-loader css-minimizer-webpack-plugin 추가.
package.json 파일.
"devDependencies": {
"css-loader": "^6.7.3",
"css-minimizer-webpack-plugin": "^5.0.0",
"html-webpack-plugin": "^5.5.1",
"mini-css-extract-plugin": "^2.7.5",
"terser-webpack-plugin": "^5.3.7",
"webpack": "^5.82.0",
"webpack-cli": "^5.0.2",
"webpack-dev-server": "^4.13.3"
}11. 서버 설정하기
- devServer 부분에 port를 8787로 설정하기.
//Node.js 모듈 path 부르기
const path = require("path");
const TerserWebpackPlugin = require("terser-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin")
//CommonJs 방식의 모듈로 내보내기
module.exports = {
//엔트리파일
entry: "./src/js/index.js",
//아웃풋 파일 출력 설정.
output: {
//파일 명 : 아웃풋 파일명
filename: "bundle.js",
//파일 경로 : dist 디렉토리 아래로 들어간다.
path: path.resolve(__dirname,"./dist"),
clean: true
},
//bundle.js로 난독화된 파일과 원본 소스를 매핑해준다.
//*.map 파일을 통해 제공된다.
devtool : "source-map",
mode: "development",
devServer: {
host: "localhost",
port: 8787,
open: true, //서버 실행할때 마다 새창 열기.
watchFiles: 'index.html', //html의 변화를 감지시켜서 reload
},
plugins: [
// new CleanWebpackPlugin(), // 웹팩 실행시마다 dist 폴더 정리
//파일내용 변경될때마다 해당 html에 반영됨.
new HtmlWebpackPlugin({
title: "keyboard",
template: "./index.html",
inject: "body",
favicon:"./favicon.ico"
}),
new MiniCssExtractPlugin({
filename: "style.css",
})
],
module: {
rules : [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"]
}
]
},
//성능최적화
optimization: {
minimizer: [
new TerserWebpackPlugin(),
//자바스크립코드 난독화. 디버거 구문 제거
new CssMinimizerPlugin(),
]
}
}
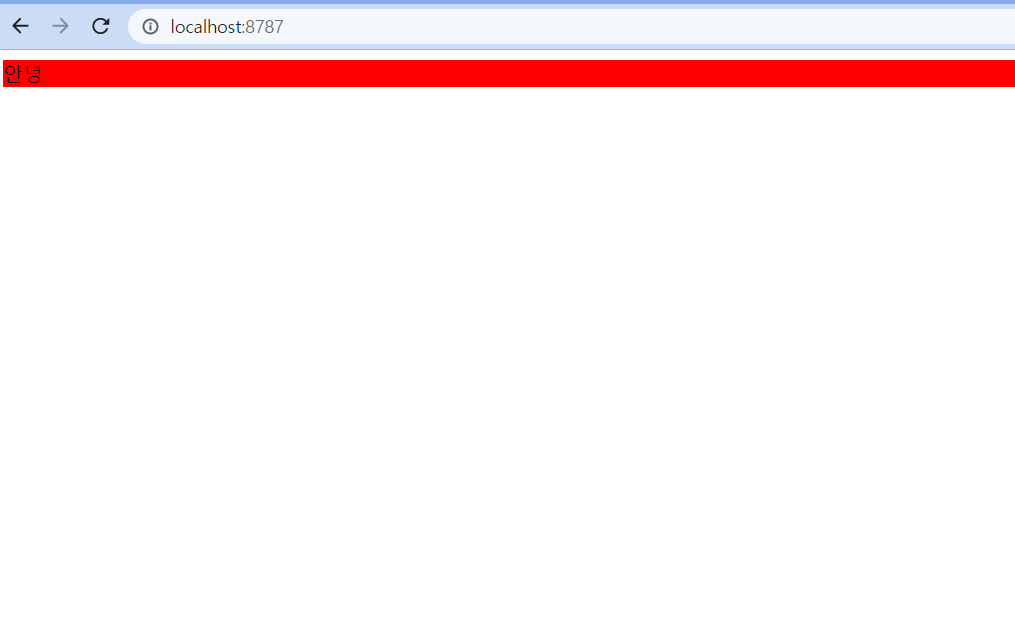
12. VSC의 Termimal 에서 npx webpack-dev-server 실행.

13. 서버 실행하는 부분을 package.json의 scripts 부분 추가하기
"scripts": {
"build": "webpack",
"builddev": "webpack-dev-server",
"buildprod" : "webpack --mode=production" ,
"test": "echo \"Error: no test specified\" && exit 1"
},14. npm run builddev로 실행 시 webpack-dev-server와 같은 실행 결과를 볼수 있다.
'개발일지 > Reactjs' 카테고리의 다른 글
| Reactjs 2일차 (1) | 2023.05.19 |
|---|
